Jak wybrać fonty na bloga? Kilka narzędzi, które Ci w tym pomogą!
Jak wybrać fonty na bloga? Kilka narzędzi, które Ci w tym pomogą!
Jesteś na etapie wyboru fontów na swojego bloga, ale brak ci pomysłów? A może coś wpadło ci w oko, ale nie wiesz czy wybrane czcionki będą się razem dobrze komponować? Dziś kilka stron, które mogą ułatwić Ci wybór lub wskazać kierunek. Daj się zainspirować!
Blogger w projektancie motywów sam oferuje sporo fontów do wyboru, ale jeśli masz tylko taką ochotę możesz wgrać font niestandardowy. Cały proces opisywałam we wpisie → Jak dodać i ustawić czcionkę niestandardową w bloggerze? Instrukcja krok po kroku!. Jest tam też filmik z instrukcją więc wierzę, że dasz radę, a w razie problemów zapraszam na grupę Ładny blog jest w zasięgu ręki!.
Co jednak gdy chciałabyś coś zmienić, ale pomysłów brak? Albo nie możesz się zdecydować czy wybrane przez Ciebie fonty do siebie wizualnie pasują? Poniżej znajdziesz linki do stron, które pomagają dobrać fonty:
1. Google Fonts
O Google Fonts wspominam na początku, bo jeśli zdecydujesz się na font niestandardowy to i tak tu zajrzysz. Jeśli wybierzesz jakąś czcionkę, kliknij w nią, a na samym dole pojawi się propozycja fontów, które "powinny" pasować. Nie jest to jednak narzędzie doskonałe. O ile przy fontach "tradycyjnych" propozycje są sensowne, to czasem przy tych dekoracyjnych, jako uzupełniający wybór potrafi wskazać kolejny dekoracyjny, co naprawdę nie wygląda dobrze. Potraktujcie więc to narzędzie jedynie jako wskazówkę.
W podanym powyżej przykładzie do fontu Roboto zaproponowano: Open Sans, Lato, Montserrat i Playfair Display. Po prawej stronie od razu pokazuje się przykładowy nagłówek i tekst. Jeśli klikniesz w którąś z tych opcji, pojawi się możliwość zamiany kolejności nagłówek-tekst (kliknij w strzałeczki).
2. Font Pair
Font Pair pokazuje przykładowe pary fontów. Jeśli masz już upatrzony jeden font możesz skorzystać z wyszukiwarki - wpisz tam nazwę wybranej czcionki i zobacz propozycje. Jeśli nie masz żadnego pomysłu możesz wybrać z menu jakiego rodzaju fontów szukasz, np. Sans-Serif/Serif (czyli font bezszeryfowy dla nagłówka, a szeryfowy dla tekstu).
Fajne narzędzie, ale to też jedynie wskazówka. Gdy jakiś font wpadnie ci w oko, wróć do Google Fonts i sprawdź czy ma polskie znaki.
W powyższym przykładzie wybrałam pokazywanie par Display/Sans-Serif i jedna z propozycji to Abril Fatface i Droid Sans.
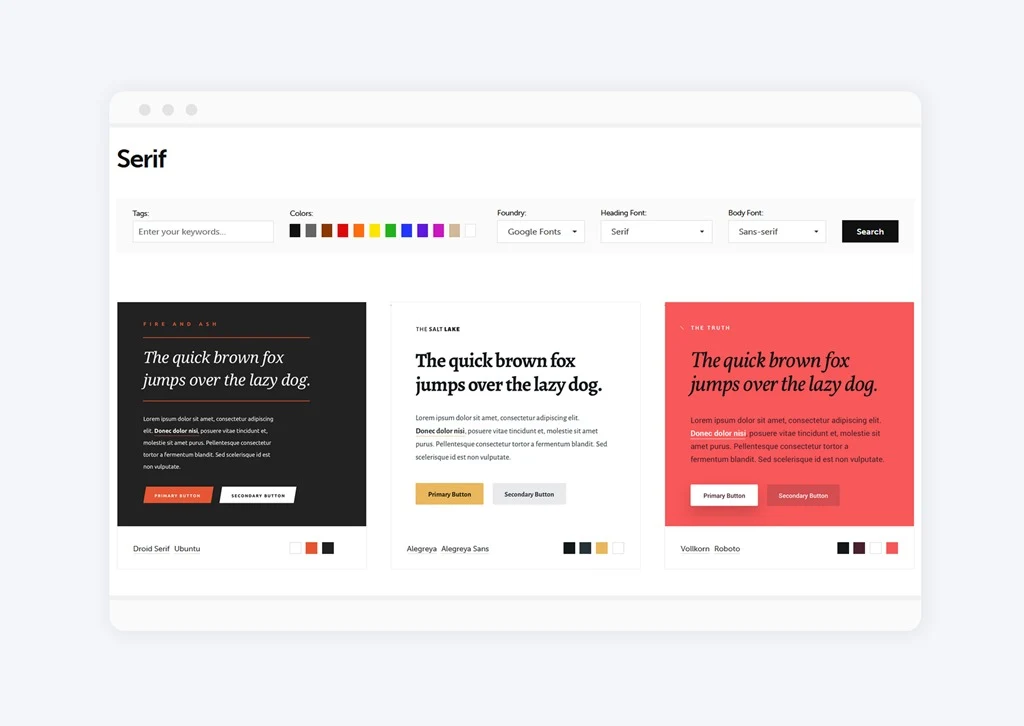
3. Typespiration
Typespiration to kolejna strona, która pomaga w sparowaniu fontów, a dodatkowo daje wskazówki odnośnie kolorów. Można skorzystać z prostej wyszukiwarki i np. zawęzić propozycje jedynie do czcionek dostępnych w Google Fonts.W powyższym przykładzie zastosowałam trzy filtry: fonty mają być dostępne w GF, font nagłówka ma być szeryfowy, a tekst główny bezszeryfowy. Propozycje to: Droid Sans-Ubudu, Alegreya-Alegreya Sans, Vollkorn-Roboto.
4. Typ.io
Typ.io to zbiór inspiracji pochodzących z istniejących stron. Możesz skorzystać z wyszukiwarki, by zobaczyć jak wybrany font prezentuje się w akcji z konkretnymi krojami. Oprócz nazw fontów znajdziesz też odsyłacz do strony internetowej, w której wykorzystano taką kombinację.W powyższym przykładzie wyszukałam font Lato. Jedna z propozycji to Playfair Display.
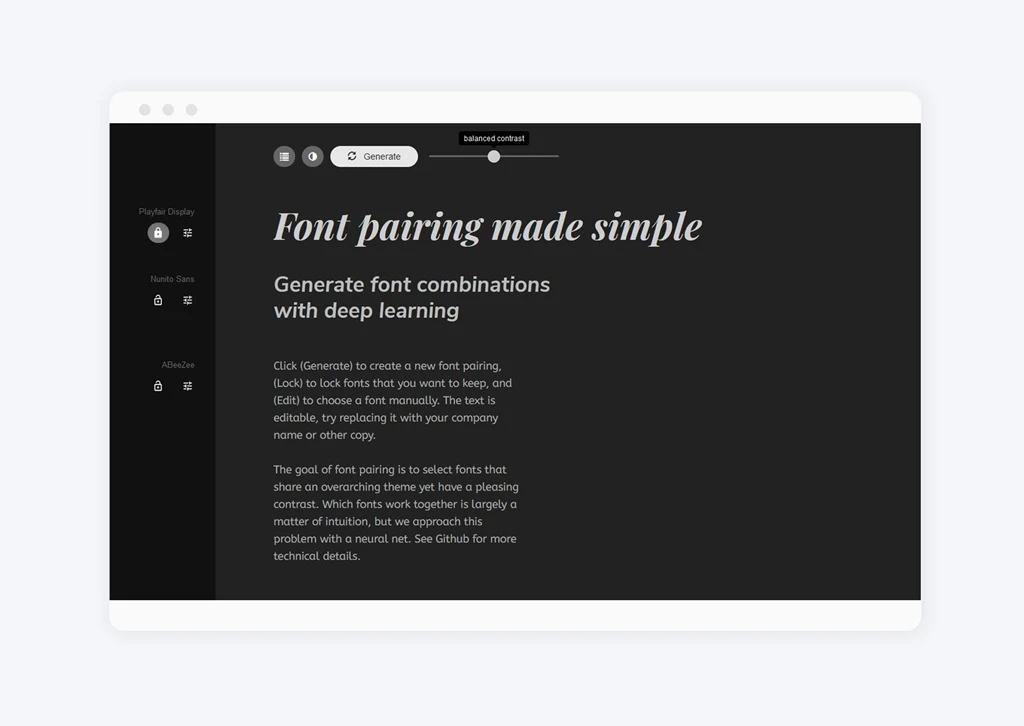
5. FontJoy
FontJoy to generator kombinacji fontów według kryterium "podobieństwa". Suwakiem wybierasz czy fonty mają być do siebie zbliżone, czy wręcz przeciwnie, a następnie generator pokazuje ci losowe propozycje. Jeśli jakaś z czcionek ci się spodoba możesz ją zablokować (ikonką kłódki), dzięki czemu kolejne przykłady będą dotyczyły tylko dwóch pozostałych fontów. Plus za to, że nazwa wybranej czcionki od razu przekierowuje do Google Fonts.
W powyższym przykładzie pozostawiłam domyślne ustawienie "podobieństwa i zablokowałam font Playfair Display. Jedna z propozycji to Nunito Sans i ABeeZee.
Inne strony, które mogą być pomocne, ale moim zdaniem są mało intuicyjne lub zabierają za dużo czasu:
- MixFont - po każdym odświeżeniu strony możemy zobaczyć inne propozycje par fontów.
- Typewolf - zbiór inspiracji.
- FontJoy - pozwala znaleźć pary fontów wg kryterium "podobieństwa".
- Canva - Font Combinations - pokazuje pary fontów, ale zbiór jest bardzo ograniczony
- Femmebot - strona pokazuje pary fontów na przykładach (nagłówek+tekst). Plus za to, że po kliknięciu w wybraną nazwę od razu zostaniemy przekierowaniu do Google Fonts. Niestety brak wyszukiwarki i filtrów.
Ma nadzieję, że dzięki tym pomocą wybór fontów na bloga będzie o wiele łatwiejszy!








Brak komentarzy:
Prześlij komentarz
Jestem bardzo ciekawa Twojej opinii!