Jak zmienić wygląd wypuntkowań w bloggerze? {pytania czytelników}
Jak zmienić wygląd wypuntkowań w bloggerze? {pytania czytelników}
Jak zmienić wygląd wypunktowań w bloggerze? Ostatnio dostałam kilka takich zapytań więc postanowiłam odpowiedzieć na blogu. Sprawa jest bardzo prosta i z pewnością sama dasz radę wprowadzić taką zmianę. Serdecznie zapraszam na wpis!
Domyślnie blogger wypunktowania ozdabia kropkami. Jeśli jednak wolałabyś, by zamiast tego pojawiły się strzałki, serduszka czy jakikolwiek inny symbol to nie ma problemu - taka zmiana wcale nie jest trudna!
Jak zmienić wygląd wypunktowań w bloggerze?
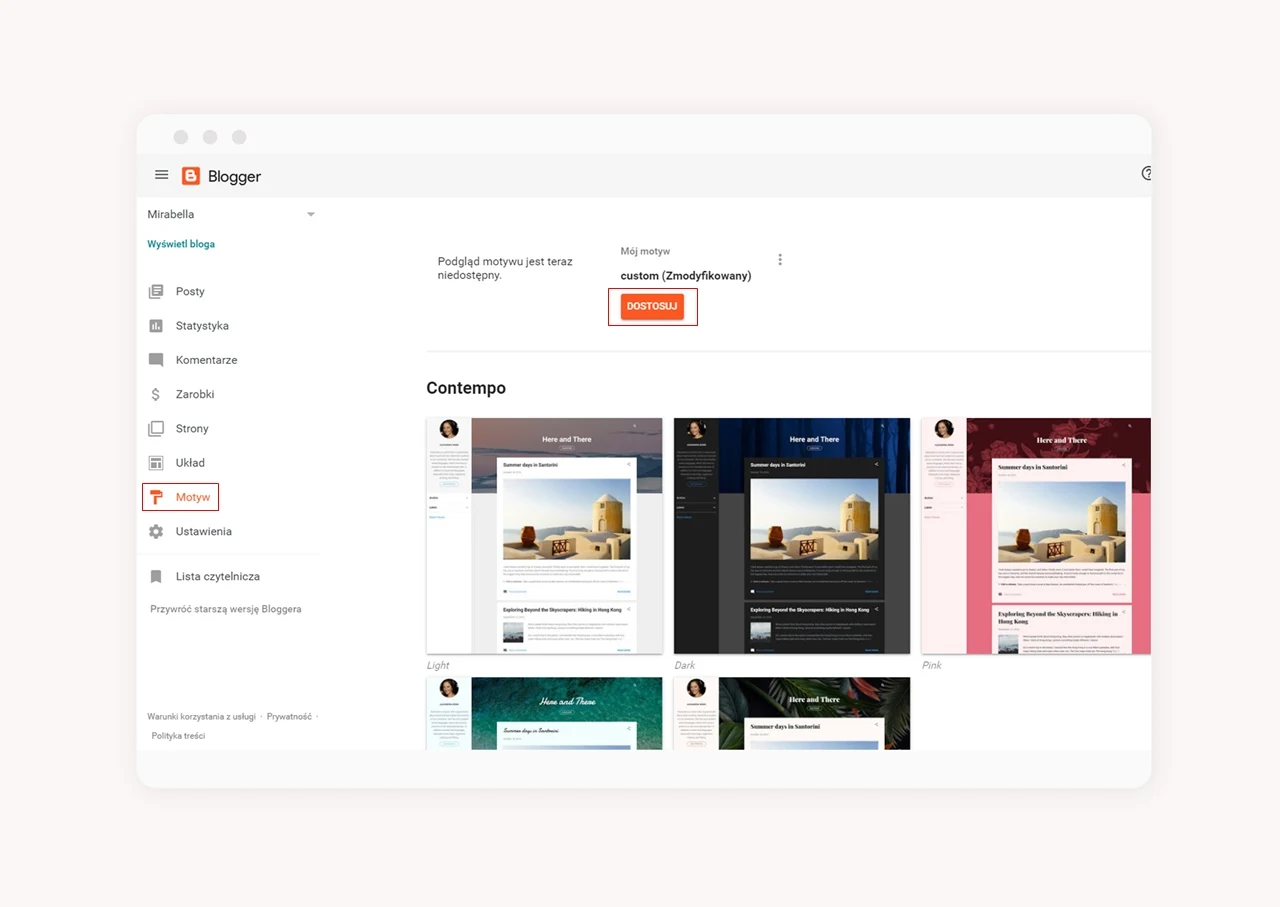
Wystarczy wejść w panel bloga → Motyw → Dostosuj.
Teraz przejdź do zakładki Zaawansowane i wybierz "Dodaj arkusz CSS". W białym oknie wklej kod widoczny poniżej. Jeśli białe pole nie jest puste, kod wklej pod kodem, który już tutaj się znajduje.
.post-body li{list-style-type:none;}
.post-body li:before{content:"\f105";font-family:'FontAwesome';float:left;margin-left:-1.5em;color:#000;}
.post-body li:before{content:"\f105";font-family:'FontAwesome';float:left;margin-left:-1.5em;color:#000;}
Efekt wprowadzonych zmian to zastąpienie kropeczek strzałkami. Jeśli po zaakceptowaniu kodu i zapisaniu zmian w miejscu strzałek nie pojawia się nic, musisz przejść do zakładki Motyw w panelu bloga i wybrać Edytuj Kod html (w nowej wersji bloggera znajdziesz tą możliwość po naciśnięciu ikonki trzech kropek). Teraz naciśnij myszką gdzieś na kodzie i wybierz skrót klawiszowy ctrl+f. W lewym narożniku pojawi się okienko wyszukiwania - wpisz tutaj np. </head>. Chwilę później taka fraza powinna ci się podświetlić na żółto. Tuż NAD nią wklej poniższy kod i zapisz motyw:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous"/>
Skąd brać ikonki wypunktowań?
Oczywiście nie musisz zdać się na mój wybór i zostawiać strzałek. Jeśli masz ochotę możesz zastąpić kropeczki innym wzorem. Żeby to zrobić przejdź na stronę z galerią ikonek i wybierz tą, którą chciałabyś umieścić na blogu (możesz skorzystać z wyszukiwarki, pamiętaj jednak, że działa w języku angielskim)
Dla przykładu wybierzmy serduszko. Po kliknięciu w ikonkę pojawi Ci się taka plansza jak powyżej. Ciebie powinien interesować symbol umieszczony na górze - w tym przypadku f004. Wróć do kodu podanego powyżej i zastąp f105 symbolem serduszka czyli f004. Cały kod powinien wyglądać więc tak:
.post-body li{list-style-type:none;}
.post-body li:before{content:"\f004";font-family:'FontAwesome';float:left;margin-left:-1.5em;color:#000;}
.post-body li:before{content:"\f004";font-family:'FontAwesome';float:left;margin-left:-1.5em;color:#000;}
GOTOWE!
Lista przykładowych ikonek wraz z kodami:
f061f0a9
f3a5
f101
f069
f00c
f0a4
f7b1
f04b
f3ef
f5bb
f1b0
Proste? Mam nadzieję, że tak. A jeśli mimo wszystko masz jakieś trudności to śmiało pisz!









Brak komentarzy:
Prześlij komentarz
Jestem bardzo ciekawa Twojej opinii!