Jak zmienić wielkość obrazów w Popularnych Postach w bloggerze?
Jak zmienić wielkość obrazów w Popularnych Postach w bloggerze?
Nie podobają Ci się bloggerowe Popularne Posty, albo posiadasz niestandardową wersję, jednak masz dosyć ciągłych zmian i rozpikselowanych miniatur? Dzisiaj chciałam Ci pokazać jak, dosłownie w minutkę powiększyć obrazki w Popularnych Postach i nie martwić się tym, czy blogger po raz kolejny wprowadzi jakieś zmiany w parametrach.
Wiele szablonów korzysta ze skryptów powiększających miniatury Popularnych Postów. W oryginale mają one jedynie 72px i nawet jeśli zmienisz wielkość samego obrazka, to rozdzielczość pozostanie ta sama. Trzeba więc zmienić tą wartość 72px na większą. Skrypty są o tyle ciekawym rozwiązaniem, że automatycznie zmieniają rozdzielczość miniatur dla wszystkich gadżetów Popularnych Postów. Do tego nie musisz się przejmować, że jak usuniesz ten gadżet i dodasz na nowo, to będziesz musiała po raz kolejny cokolwiek zmieniać w kodzie... (właśnie dlatego najczęściej są stosowane w gotowych motywach). Niestety ciągłe zmiany bloggera i tak zmuszają do wprowadzania zmian bezpośrednio w szablonie (co możesz zobaczyć w poście Niewyraźne (rozpikselowane) popularne posty - jak naprawić wygląd gadżetu? ).
Jak zmienić wielkość obrazków w Popularnych Postach w Bloggerze?
Jest jednak jeszcze jedno rozwiązanie. Też wymaga zmian w kodzie, ale to naprawdę chwileczka. Oczywiście zawsze przed wprowadzaniem jakichkolwiek zmian polecam zrobić kopię zapasową motywu (od kilku dni blogger już nie używa słowa "szablon").
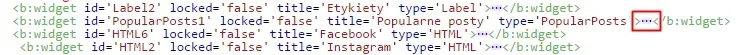
Wejdź w panel bloga → Motyw → Edytuj kod HTML. Teraz rozwiń okienko "Przejdź do widżetu" i wybierz gadżet PopularPosts1 (u ciebie może mieć też np. nr 2 lub 3).

Teraz naciśnij 3 kropeczki zaznaczone poniżej - dzięki temu kod się rozwinie...

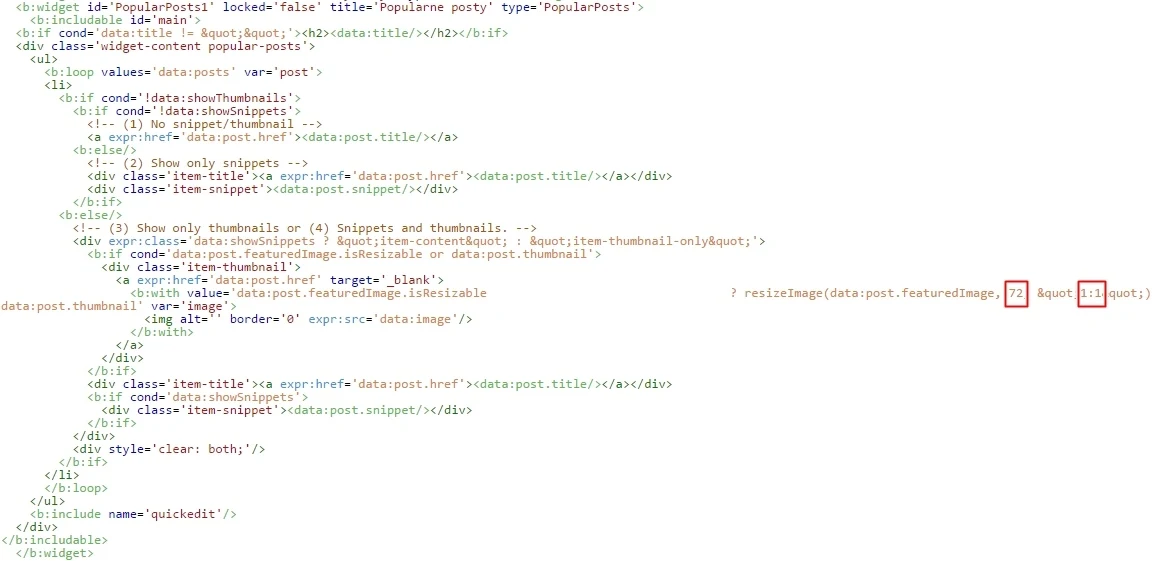
Kolejny krok jest identyczny, tym razem naciśnij trzy kropeczki po 'main'
Tak wygląda cały kod Popularnych Postów. Żeby zmienić ich wygląd zainteresować nas powinny dwie wartości zaznaczone na czerwono. 72 - to wielkość miniatury, a 1:1 proporcje naszego obrazka.
Teraz wystarczy tylko zmienić 72 na wybraną przez nas wielkość. Jaką? To już zależy o Ciebie. Zwróć jednak uwagę do jakiej szerokości pasek boczny wyświetlany jest na całą szerokość ekranu w widoku mobilnym (żeby na komórkach prezentowały się równie dobrze). Minimalna szerokość to oczywiście szerokość paska bocznego więc ok. 300-350px. Z kolej jeśli chodzi o proporcje to też kwestia gustu. 1:1 oczywiście przytnie nam zdjęcia do kwadratu, ale równie dobrze możesz tutaj ustawić 3:2, jeśli właśnie takie zdjęcia zwykle wgrywasz na bloga.
Teraz wystarczy zapisać szablon i gotowe!
No prawie gotowe... Jeśli korzystasz ze standardowego szablonu, by może teraz miniatury Popularnych Postów wystają poza pasek boczny. Za chwilę jednak sobie z tym poradzimy. Wystarczy wejść w panel bloga → Motyw → Dostosuj → Zaawansowane → Dodaj arkusz CSS i wklej tam poniższy kod:
.sidebar .PopularPosts img {max-width:100%;}
.sidebar .PopularPosts .item-title {text-transform:uppercase;border-bottom:1px solid #000;padding:10px 0px;font-size:13px;letter-spacing:2px;}
.sidebar .PopularPosts .item-title a {color:#000}
.sidebar .PopularPosts {text-align:center;}
.sidebar .PopularPosts .item-snippet {padding:10px 0;}
.sidebar .PopularPosts .item-title a {color:#000}
.sidebar .PopularPosts {text-align:center;}
.sidebar .PopularPosts .item-snippet {padding:10px 0;}
Efekt tych zmian możesz zobaczyć poniżej (ustawiłam wartość 320 i proporcje 1:1, oraz dodałam powyższe kody):
To bardzo prosty i szybki sposób na zmianę wielkości Popularnych Postów. Trzeba jednak pamiętać, że jak usuniesz ten gadżet i dodasz go na nowo, to po raz kolejny musisz wprowadzić zmianę w kodzie. To samo jeśli dodasz kolejny gadżet Popularne Posty, obejmujący np. inny okres. Ta zmiana dotyczy jednego konkretnego gadżetu, w przeciwieństwie do skryptu, który zmienia wielkość obrazków we wszystkich gadżetach tego typu. Jednak bardzo dużą zaletą tego rozwiązania jest fakt, że zmiany w parametrach Popularnych Postów, wprowadzane przez bloggera, nie powinny rozpikselować ci w przyszłości zdjęć (co zdarza się przy skryptach). Jest jeszcze jeden plus - przy skryptach zdjęcie najpierw ładuje się w wielkości 72, po czym jest powiększane przez skrypt (co czasem widać). Przy metodzie z tego posta, blogger od razu ładuje miniaturkę w wybranym przez Ciebie rozmiarze...
Jeśli masz w swoim szablonie niestandardową wersję Popularnych Postów, możesz usunąć skrypt odpowiedzialny za powiększanie miniatur i wprowadzić zmiany z początku tego posta (bez kodów zmieniających wygląd Popularnych Postów).
Co zrobić gdy masz dość rozpikselowanych Popularnych Postów?
Jeśli masz w swoim szablonie niestandardową wersję Popularnych Postów, możesz usunąć skrypt odpowiedzialny za powiększanie miniatur i wprowadzić zmiany z początku tego posta (bez kodów zmieniających wygląd Popularnych Postów).
To chyba wszystko... Jak widać każde rozwiązanie ma swoje wady i zalety. Mam nadzieję, że napisałam to tak, że każdy sobie poradzi. Staram się, by instrukcje były napisane tak jasno, by nawet początkujący nie miał z tym problemu. Jeśli jednak masz jakieś pytania to śmiało pisz w komentarzu... No i jeśli post jest dla Ciebie ciekawy to podziel się z innymi - będzie mi bardzo miło!









Brak komentarzy:
Prześlij komentarz
Jestem bardzo ciekawa Twojej opinii!