Jak podzielić Stronę Statyczną w Bloggerze na dwie kolumny?
Jak podzielić Stronę Statyczną w Bloggerze na dwie kolumny?
Chcesz stworzyć efektowną stronę "O mnie" podzieloną na dwie kolumny, ale nie wiesz jak się do tego zabrać? Ostatnio jedna z czytelniczek zapytała mnie jak można podzielić stronę statyczną na dwie kolumny - z lewej umieścić zdjęcie, a po prawej dodać kilka słów opisu. Doszłam do wniosku, że może więcej osób będzie zainteresowanych taką instrukcją, więc dzisiaj przychodzę z rozwiązaniem.
Teraz w oknie Strony musisz wkleić poniższy kod:Jak podzielić Stronę Statyczną w Bloggerze na dwie kolumny?
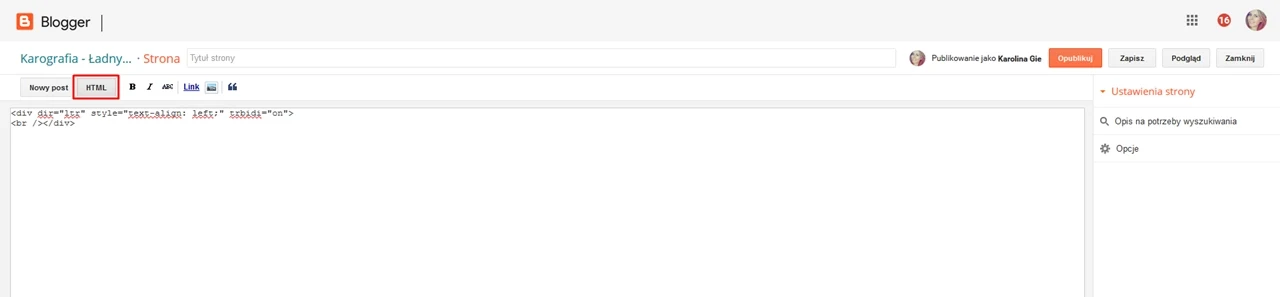
Sprawa jest właściwie dość prosta. Musisz utworzyć nową Stronę Statyczną, lub edytować już istniejącą. Po otwarciu okna edycji przejdź do widoku HTML.
<style>
.kolumny {
display: inline-block;
white-space: nowrap;
width:100%
}
.kolumna {
width:48%;
display: inline-block;
white-space: normal;
vertical-align: middle;
text-align:justify;
}
</style>
<div class="kolumny">
<div class="kolumna lewa" style="padding-right: 2%;">
<img src="LINK DO OBRAZKA" style="margin-left: 0px;" />
</div>
<div class="kolumna prawa" style="padding-left: 2%;">
TU MOŻESZ WPISAĆ SWÓJ TEKST
</div>
</div>
.kolumny {
display: inline-block;
white-space: nowrap;
width:100%
}
.kolumna {
width:48%;
display: inline-block;
white-space: normal;
vertical-align: middle;
text-align:justify;
}
</style>
<div class="kolumny">
<div class="kolumna lewa" style="padding-right: 2%;">
<img src="LINK DO OBRAZKA" style="margin-left: 0px;" />
</div>
<div class="kolumna prawa" style="padding-left: 2%;">
TU MOŻESZ WPISAĆ SWÓJ TEKST
</div>
</div>
Jak uzupełnić kod?
W miejscu LINK DO OBRAZKA musisz podać adres URL Twojego zdjęcia. Skąd go wziąć? Wystarczy, że załadujesz zdjęcie podczas edycji, klikniesz na nie prawym klawiszem myszki i wybierzesz "Kopiuj adres odnośnika" (lub w innych przeglądarkach "Kopiuj adres obrazu"). Po skopiowaniu, to zdjęcie możesz usunąć - nie będzie nam potrzebne, a link pomimo skasowania obrazku nadal będzie działał.
W miejscu "TU MOŻESZ WPISAĆ SWÓJ TEKST", możesz dodać własną treść. Żeby kolumny ładniej się prezentowały ustawiłam je tak, by zawartość środkowała się w pionie.
Efekt użycia tego kodu możesz zobaczyć poniżej:

Karolina – matka trzech młodych mężczyzn, żona fantastycznego faceta i
pasjonatka wszystkiego, za co się weźmie. Autorka bloga Pasje Karoliny
oraz głównodowodząca w firmie Karografia, zajmującej się m.in.
upiększaniem blogów. Wielbicielka kotów i przyciągająca uśmiechniętych
ludzi. Ceniąca zacisze domowe, ale jednocześnie lubiąca spędzać czas z
przyjaciółmi. Swój czas dzieli między najbliższych, a swoje życie
zawodowe, które jest jej pasją.
Mam nadzieję, że instrukcja będzie dla Ciebie przydatna. Oczywiście równie dobrze ten kod możesz wykorzystać przy okazji pisania posta, a nie samych Stron Statycznych. Starałam się, żeby nawet osoba początkująca dała sobie radę, ale jeśli masz jakieś pytania to śmiało pisz w komentarzu. A jeśli uważasz, że ten wpis może się przydać komuś z Twoich znajomych, będę wdzięczna za udostępnienie.






Brak komentarzy:
Prześlij komentarz
Jestem bardzo ciekawa Twojej opinii!